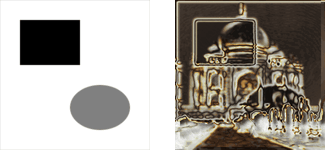
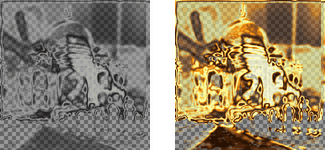
Obrázok 17.244. Príklad na filter „Stencil Chrome (Šablóna chrómovania)“

Pôvodný obrázok

Aplikovaný filter „Stencil Chrome (Šablóna chrómovania)“
Týmto filtrom získate umelecky podaný efekt chrómu. Zdrojový obrázok musí byť v režime odtieňov šedej, obsahujúci iba jednu vrstvu bez alfa kanála. Táto vrstva sa použije ako maska („šablóna“) pre tvorbu efektu chrómu.
Filter vytvorí nový obrázok s chrómovým efektom, ktorý je aplikovaný na zdrojový obrázok. Alebo, ak je v obrázku výber, filter aplikuje tento efekt na výber zdrojového obrázka (obrázok získa aj pekné pozadie).
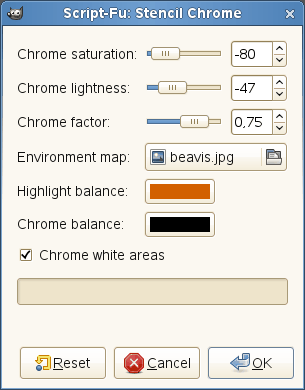
Filter môžete aktivovať z hlavnej ponuky výberom položiek → → .

|
Tip |
|---|---|
|
Ak je tento príkaz šedý, t. j. neaktívny, a to aj v prípadoch, keď je obrázok v odtieňoch šedej, skontrolujte prítomnosť Alfa kanála a kanál vymažte. |
- Chrome saturation (Sýtosť chrómovania), Chrome lightness (Svetlosť chrómovania)
-
Touto voľbou nastavíte sýtosť a svetlosť „Chrómovej“ vrstvy. Negatívnymi hodnotami sýtosť a svetlosť znížite.
- Chrome factor (Faktor chrómovania)
-
Tento faktor umožňuje upraviť posun, polomer rozostrenia a veľkosť štetca použitého pri tvorbe vrstiev „Chrome“ a „Highlight“ (ako aj „Drop Shadow“).
Zmeny vykonávajte s rozvahou. Zmeny v nastavení môžu znížiť kvalitu chrómového efektu. Zdá sa, že východzia hodnota faktora 0,75 je dobrá voľba.
- Environment Map (Mapa prostredia)
-
Mapa prostredia predstavuje obrázok, ktorý je k zdroju pridaný ako určitý druh „šumu“. Efekt je najlepšie viditeľný, ak použijete jednoduchú mapu s nejakým obyčajným tvarom:

Použitie jednoduchej mapy prostredia
Aj obrázok mapy prostredia musí byť v odtieňoch šedej. V tomto prípade na veľkosti nezáleží. Mapa prostredia sa prispôsobí veľkosti zdrojového obrázka.
- Highlight balance (Vyváženie svetiel)
-
Táto farba sa použije pri úprave farebného vyváženia vrstvy „Highlight“: miera červenej, zelenej a modrej sa zvýši na zodpovedajúce hodnoty voľby.
Vyvarujte sa farieb s hodnotami červenej, zelenej alebo modrej > 230.
- Chrome balance (Vyváženosť chrómovania)
-
Podobne ako bolo popísané vyššie ale s tým rozdielom, že farebné vyváženie sa týka vrstvy „Chrome“.
- Chrome white areas (Pochrómovať biele oblasti)
-
Ak je táto voľba označená (východzie nastavenie), ako maska sa použije zdrojový obrázok. Ak je voľba neoznačená, použije sa invertovaný zdrojový obrázok.
Nasledujúca časť v krátkosti a zjednodušene popisuje ako skript (keďže tento filter je Script-Fu) vytvára efekt chrómu.
Ak sa po aplikácii filtra na zdrojový obrázok pozriete do dialógu vrstiev vo výslednom obrázku, zistíte, že sa tu nachádzajú dve hlavné vrstvy tvoriace chrómový efekt: vrstva „Chrome“ a vrstva „Highlight“. Tieto vrstvy sú vytvorené nasledujúcim spôsobom:
-
Skript najprv zo zdrojového obrázka vytvorí zjednodušenú a rozmazanú vrstvu (ak je voľba Chrome white areas (Pochrómovať biele oblasti) neoznačená, použije sa invertovaný zdrojový obrázok).

Voľba Chrome factor (Faktor chrómovania) kontroluje vzhľad tejto vrstvy.
-
Zväčšená mapa prostredia je rozmazaná a zlúčená do vrstvy uloženej vyššie s krytím nastaveným na hodnotu 50%. (Všimli ste si mačiatko v úvodnom obrázku?)

Zlúčenie mapy prostredia
-
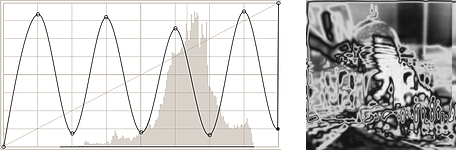
Svetlosť (jas) vrstvy je upravená podľa krivky intenzity.

Úprava krivky intenzity
-
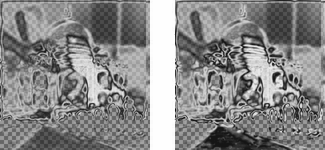
Pridanie masky vrstvy inicializovanej zdrojovým obrázkom („Chrome Stencil (Šablóna chrómovania)“). Toto je vrstva „Chrome“ pred posledným krokom.
Vrstva „Highlight“ je kópiou vrstvy „Chrome“, kde je maska vrstvy vymaľovaná bielym štetcom.

Základ vrstiev Chrome a Highlight
-
Farebné vyváženie (podľa volieb Highlight balance (Vyváženie svetiel) a Chrome balance (Vyváženie chrómovania)) je upravené pre obe vrstvy. Zvýši sa množstvo červenej, zelenej a modrej, so zdôraznením svetiel.
Okrem toho bude upravená aj sýtosť a svetlosť vrstvy „Chrome“ (nastavená voľbami Chrome saturation (Sýtosť chrómovania) a Chrome lightness (Svetlosť chrómovania)).

Vrstvy Chrome a Highlight
Teraz sa pridá tieň a vrstva pozadia. Vytvoríte tak Príklad obrázka pre filter „Stencil Chrome (Šablóna chrómovania)“.